Наиболее часто встречаемой проблемой, из-за которой пользователи не могут открыть этот файл, является неверно назначенная программа. Чтобы исправить это в ОС Windows вам необходимо нажать правой кнопкой на файле, в контекстном меню навести мышь на пункт "Открыть с помощью", а выпадающем меню выбрать пункт "Выбрать программу...". В результате вы увидите список установленных программ на вашем компьютере, и сможете выбрать подходящую. Рекомендуем также поставить галочку напротив пункта "Использовать это приложение для всех файлов JSON".
Другая проблема, с которой наши пользователи также встречаются довольно часто - файл JSON поврежден. Такая ситуация может возникнуть в массе случаев. Например: файл был скачан не польностью в результате ошибки сервера, файл был поврежден изначально и пр. Для устранения данной проблемы воспользуйтесь одной из рекомендаций:
- Попробуйте найти нужный файл в другом источнике в сети интернет. Возможно вам повезет найти более подходящую версию. Пример поиска в Google: "Файл filetype:JSON" . Просто замените слово "файл" на нужное вам название;
- Попросите прислать вам исходный файл еще раз, возможно он был поврежден при передаче;
Состоящих из пар атрибут - значение. Это наиболее распространенный формат данных, используемый для асинхронной связи между браузером и сервером, в значительной степени заменяющий XML (используется AJAX).
JSON - это независимый от языка формат данных, который был получен из JavaScript. С 2017 года многие языки программирования используют код для генерации и анализа данных в только в нем. Имена файлов JSON используют расширение.json.
История созданияПервоначально формат JSON разработал Дуглас Крокфорд в начале нулевых, и в последующем два конкурирующих стандарта (RFC 7159 и ECMA-404) определили его в 2013 году. Стандарт ECMA описывает только допустимый синтаксис, в то время как RFC охватывает некоторые основы безопасности и взаимодействия.
Кроме того, существует стандарт RFC 7493, который определяет ограниченный профиль, известный как I-JSON (сокращение от «Internet JSON»). Он стремится преодолеть некоторые проблемы взаимодействия. Каждый такой документ является действительным документом JSON.
Необходимость в создании этого формата выросла из потребности в реальном протоколе связи между сервером и браузером, осуществляемой в реальном времени без использования плагинов (таких, как Flash или Java-апплеты).

Как уже отмечено, Дуглас Крокфорд, будучи создателем компании StateSoftware, впервые обозначил и популяризировал формат JSON. Впоследствии соучредители договорились о создании системы, использующей стандартные возможности браузера, и предоставили абстракционный уровень для разработчиков для создания приложений с непрерывным дуплексным подключением к веб-серверу. При этом появилась возможность удерживать два HTTP-соединения открытыми и обрабатывать их до стандартного времени работы браузера, если обмен данными не производился. Соучредители провели обсуждение за круглым столом и проголосовали за то, чтобы назвать формат данных JSML или JSON, а также определить тип лицензии, по которому новая разработка станет доступна. В настоящее время формат имеет открытый исходный код.

Веб-сайт JSON.org был запущен в 2002 году. В декабре 2005 года Yahoo! начал предлагать некоторые из своих веб-сервисов в этом формате. Google стал применять фиды JSON для своего веб-протокола GData только в декабре 2006 года.
Первоначально формат файла JSON предназначался для подмножества языка сценариев JavaScript (в частности, Standard ECMA-262 3rd Edition-December) и обычно использовался вместе с ним. Однако это не зависящий от языка данных формат. Код для разбора и генерации данных JSON доступен на многих языках программирования. На веб-сайте JSON перечислены все библиотеки.
Несмотря на то, что JSON-формат online изначально рекламировался и считался строгим подмножеством JavaScript и ECMAScript, он периодически допускает некоторые символы, не экранированные в строках, которые являются недопустимыми в строках JavaScript и ECMAScript.
Сам по себе JSON стал международным стандартом ECMA в 2013 году как стандарт ECMA-404, который в том же году использовался в RFC 7158 в качестве ссылки. В 2014 году RFC 7159 стал основной ссылкой на использование JSON в Интернете (например, MIME application/json).
Типы данных, синтаксис и примерОсновными типами данных JSON являются:
- Число: десятичное число со знаком, которое может содержать дробную часть и может использовать экспоненциальную нотацию E, но не может включать не-числа (например, NaN). Формат не делает различий между целыми и числами с плавающей запятой. JavaScript использует формат двойной точности с плавающей запятой для всех своих числовых значений, но другие языки, реализующие JSON, могут кодировать их по-разному.

- Строка: последовательность из нуля или больших символов Unicode. Строки разделяются знаками двойных кавычек и поддерживают синтаксис обратной косой чертой.
- Литералы: любое из значений true или false.
- Массив: упорядоченный список из нуля или более значений, каждый из которых может быть любого типа. Массивы используют квадратные скобки с запятыми.
- Объект: неупорядоченный набор пар имя/значение, где имена (также называемые ключами) являются строками. Поскольку объекты предназначены для представления ассоциативных массивов, рекомендуется (хотя и не обязательно), чтобы каждый ключ был уникальным внутри него. Объекты разделяют фигурными скобками и используют запятые для разделения каждой пары, в то время как внутри каждой из них символ двоеточия отделяет ключ или имя от его значения.
- Null: Пустое значение, использующее слово null.
Ограниченные пробелы разрешены и могут быть выставлены вокруг или между синтаксическими элементами (значения и пунктуации, но не в пределах строкового значения). Для этой цели только четыре специальных символа считаются пробелами: пробел, горизонтальная вкладка, перевод строки и косая черта. В частности, метка байтового порядка не должна генерироваться соответствующей реализацией (хотя она может быть принята при синтаксическом анализе JSON). Запрос в формате JSON не предоставляет синтаксиса для комментариев.
Ранние версии (например, указанные в RFC 4627) требовали, чтобы действительный документ состоял только из объекта или типа массива, который мог содержать другие типы внутри них. Такой JSON-формат, пример которого можно найти на устаревших веб-страницах, в настоящее время не используется.

Несмотря на то, что Дуглас Крокфорд первоначально утверждал, что JSON является строгим подмножеством JavaScript, его спецификация фактически позволяет создавать документы, нечитаемые в JavaScript. В частности, JSON допускает, чтобы значения строк Unicode U + 2028 LINE SEPARATOR и U + 2029 PARAGRAPH SEPARATOR выглядели неэкранированными в цитируемых строках, а JavaScript - нет. Это является следствием того, что JSON запрещает только «управляющие символы». Для максимальной совместимости эти символы должны быть экранированы с обратной косой чертой. Эта тонкость важна при создании JSONP.
JSON-формат: чем открыть?Документы JSON могут кодироваться в UTF-8, UTF-16 или UTF-32, кодировка по умолчанию - UTF-8. Эти стандарты поддерживают полный набор символов "Юникода", включая символы вне основной многоязыковой плоскости (от U + 10000 до U + 10FFFF). Однако, если они экранированы, эти символы должны быть написаны с использованием суррогатных пар UTF-16 - детали, пропускаемой некоторыми анализаторами JSON-формат. Чем открыть и как будет прочитан такой файл?
Числа в данном формате являются агностическими в отношении их представления в языках программирования. Нет никакого различия между целым числом и значением с плавающей запятой: некоторые реализации могут рассматривать 42, 42.0 и 4.2E + 1 как одно и то же число, в то время как другие могут не делать этого. Кроме того, отсутствуют требования в отношении таких вопросов, как переполнение, недостаточность, потеря точности или округление. Кроме того, формат JSON ничего не говорит об обработке подписанных нулей, независимо от того, является ли 0.0 отличным от -0.0. Большинство реализаций, использующих стандарт IEEE 754 с плавающей запятой, включая JavaScript, сохраняют знаковые нули, но не все реализации JSON могут это делать.

Поскольку формат JSON был получен из JavaScript и его синтаксис (в основном) является подмножеством языка, для анализа данных JSON можно использовать функцию JavaScripteval. Из-за проблемы с разбором терминаторов строк Unicode, рассмотренных в предыдущем разделе, функция eval должна выполнить их замену.
Это небезопасно, если строка не проверена надлежащим образом. Вместо этого для чтения и записи JSON следует использовать библиотеку парсера JSON или его поддержку на JavaScript.
Правильно реализованный синтаксический анализатор принимает только действительный формат JSON, описание которого присутствует в системе, предотвращая непреднамеренное выполнение потенциально вредоносного кода.
С 2010 года в таких веб-браузерах как Firefox и Internet Explorer включена поддержка анализа и выгрузка в JSON-формат.
Неподдерживаемые собственные типы данныхСинтаксис JavaScript определяет несколько собственных типов данных, которые не включены в стандарт JSON: Карта, Установить, Дата, Ошибка, Регулярное выражение, Функция и некоторые другие. Эти типы данных JavaScript должны быть представлены некоторыми другими форматами, при этом обе программы согласовывают способ преобразования между типами. Сегодня существуют некоторые стандарты defacto, например, преобразование даты в строку, но ни один из них не является общепризнанным. Другие языки могут иметь различный набор собственных типов, которые должны быть сериализованы тщательно, чтобы иметь дело с этим типом преобразования.

Схема служит для определения структуры данных JSON для проверки, документирования и управления взаимодействием. Она предоставляет своего рода контракт на данные, требуемые приложением, и способ их изменения.
Схема основана на концепциях из XML Schema (XSD), но является собственной. Как и в XSD, используются те же средства сериализации/десериализации как для схемы, так и для данных.
Schema - это интернет-проект, который в настоящее время находится в 5-й версии (выпущенной 13 октября 2016 года). Существует несколько валидаторов, доступных для разных языков программирования, каждый из которых обладает различным уровнем соответствия. Стандартного расширения файлов нет, но некоторые специалисты предлагают утвердить.schema.json.
Тип MIMEОфициальным типом MIME для текста JSON является «application/json». Несмотря на то что в большинстве современных реализаций принят официальный MIME-тип, многие приложения продолжают обеспечивать унаследованную поддержку других типов MIME. Многие поставщики услуг, браузеры, серверы, веб-приложения, библиотеки, фреймворки и API используют, ожидают или распознают тип MIME, содержимое которого выглядит как «текст/json» или «текст/javascript». Известные примеры включают в себя Google Search API, Yahoo!, Flickr, Facebook API, DojoToolkit 0.4 и так далее.
JSON-RPCJSON-RPC - это протокол удаленного вызова процедур (RPC), построенный на JSON, созданный в качестве замены для XML-RPC или SOAP. Это простой протокол, который определяет только несколько типов данных и команд. Он позволяет системе отправлять уведомления (информацию на сервер, который не требует ответа) и несколько вызовов на сервер, на которые можно ответить не по порядку.
AJAJАсинхронный JavaScript и JSON (или AJAJ) относятся к той же динамической методологии веб-страниц, что и Ajax, но вместо XML именно формат данных JSON является основным. AJAJ - это технология веб-разработки, которая обеспечивает возможность веб-страницы запрашивать новые данные после загрузки в браузер. Обычно он отображает их с сервера в ответ на действия пользователя на этой странице. Например, то, что пользователь вводит в поле поиска, клиентский код затем отправляет на сервер, который сразу же отвечает раскрывающимся списком соответствующих элементов базы данных.
Проблемы безопасностиТекст в JSON-формате определяется как объект сериализации данных. Однако его дизайн, как нестрогое подмножество языка сценариев JavaScript, создает несколько проблем безопасности. Они сосредоточены на использовании интерпретатора "Яваскрипт" для динамического выполнения текста JSON, как встроенного JavaScript. Это подвергает программу ошибочным или злонамеренным скриптам. Это серьезная проблема при работе с данными, извлекаемыми из Интернета.
Данный простой и популярный, но рискованный метод использует совместимость с функцией JavaScripteval.
Некоторые разработчики ошибочно полагают, что текст в формате JSON также является синтаксически аналогичным кодом JavaScript, хотя это только отчасти верно. Поэтому считается, что простой способ для JavaScript-программы анализировать данные в этом формате - использование встроенной функции JavaScripteval, которая была разработана для оценки выражений "Яваскрипт". Вместо использования специфического парсера сам интерпретатор, таким образом, используется для выполнения данных JSON, создавая естественные JavaScript-объекты. Однако этот метод является рискованным, если есть вероятность, что данные JSON могут содержать произвольный код "Яваскрипт", который затем будет выполнен так же. Если сначала не будут приняты меры для проверки данных, метод eval подвержен уязвимостям безопасности, когда данные и вся среда JavaScript не находятся под контролем одного доверенного источника.
Например, если данные не проверены, они подвергаются атакам вредоносного кода JavaScript. Такие нарушения также могут создавать опасность кражи данных, подделки аутентификации и другие потенциальные злоупотребления данными и ресурсами.
Таким образом, новая функция JSON.parse была разработана как более безопасная альтернатива eval. Она специально предназначена для обработки данных именно JSON, а не JavaScript. Первоначально она была запланирована для включения в четвертое издание стандарта ECMAScript, но этого не произошло. Она была впервые добавлена в пятую версию и теперь поддерживается основными браузерами.
Переменные, массивы и объекты - привычная и удобная форма представления данных. Описывать данные принято в языке браузера JavaScript, что делать не обязательно в языке сервера PHP. Формат JSON позволяет обобщить их в одно целое и не делать акцент на языке программирования. При этом данные превращаются в пары: "имя = значение". Значение в каждой из них также может быть совокупностью таких пар.
Принято JSON ассоциировать с фигурными скобками и Последнее вполне обосновано, так как формат JSON = Object Notation JavaScript. В последние особенно динамичные годы многое изменилось. Что создавалось ради конкретной цели, часто приносило неожиданные плоды или открывало новые горизонты.
Обмен данными: браузер - серверТехнология AJAX стала традиционной, обычное обновление страницы целиком перестало пользоваться популярностью. Посетитель, открывая сайт, инициирует серию частичных обменов данными, когда те или иные страницы меняются только в том месте, которое актуально.

Считается, что появление JSON связано с использованием именно AJAX, но на самом деле ассоциативные и его объектная нотация (особенности синтаксиса описания и использования объектов) имеют гораздо более родственное отношение к JSON, чем обмен данными между браузером и сервером.
Так как контент страниц современных сайтов действительно стал «массивным» (объемным), то и эффективность формата для обмена данными приобрела особое значение. Нельзя сказать, что JSON стал новым представлением данных, но то что он давно был элементом синтаксиса JavaScript, имеет существенное значение.

Использование кириллицы в именовании переменных - очень неожиданное явление (нонсенс), но это работает в последних версиях Chrome, Firefox и, даже, в Internet Explorer 11.
Кириллица и JSONРазумеется, использовать это совершенно неожиданное явление не стоит, припоминая, как легко значения переменных, записанные русскими буквами, превращаются в кракозябры: что тут говорить про имена, особенно внешние.
Сомнительно, что инициативу в кириллических именах поддержит внешнее окружение браузера, с которым ему постоянно приходится иметь дело. Но этот факт заслуживает внимания по той простой причине, что JSON формат - это возможность писать имена и значения так, как угодно разработчику. Это принципиально, поскольку в каждой задаче описание области применения так, как она этого требует, существенно упрощает отладку и уменьшает количество ошибок.
Не важно, какое именно имело под собой основание синтаксическое новшество - JSON, важно, что оно дало законное право и реальную возможность поставить соответствие: "любое имя = любое значение".

Надо отдать должное языку JavaScript: то, что предусмотрено синтаксисом, не обязывает разработчика и ничего ему не навязывает. Разработчик свободно использует синтаксис языка для оптимального формирования модели данных и алгоритма их использования.
PHP и JSONПринимая данные в формате JSON, сервер (посредством PHP, в частности) предоставляет возможность их обрабатывать как есть и возвращать обратно в браузер результат в аналогичном формате. Исходный массив PHP:
- $cJSON = array ("a"=> "alfa", "b"=> "beta", "g"=> "gamma").
Преобразование в формат JSON для передачи в браузер:
- $cJS = json_encode($cJSON ).
Результат:
- {"a":"alfa","b":"beta","g":"gamma"}.
Допускается изображенная на фото вложенность.

Здесь сформированный массив был добавлен новым элементом «сам в себя» с автоматическим индексом "0", а затем еще раз с указанным индексом "z".
Json_decode() выполняет преобразование строки JSON в массив PHP. Аналогичных результатов можно добиться, манипулируя функциями и explode(). В некоторых случаях этот вариант предпочтительнее.
Уровень вложенностиЭлементы могут быть вложены друг в друга как на стороне браузера, так и на стороне сервера. На практике формат JSON (описание стандарта RFC 4627) предоставляет значительно более 4 уровней вложенности, но не следует злоупотреблять этой возможностью.
Лучше всего никогда не выходить за пределы разумной достаточности, это делает код читабельным, упрощает его отладку и понимание другими разработчиками.
JSON принято относить к конструкциям данных, которые проще XML, понятны одновременно и людям, и компьютерам. Это действительно так, когда объем данных мал, а уровень вложенности разработчик выбрал грамотно. Во всех остальных случаях считать количество скобок и понимать сложно как на стороне браузера, так и на стороне сервера.
Файлы JSONПрименение JSON на практике часто не ограничивается доступной восприятию короткой строкой. Любые конструкции данных всегда носят прагматичный характер. При этом JSON может эффективно применяться как в реальных данных задачи (штат предприятия), так и для реализации временных данных (кэш объекта).
Штат предприятия и JSON-формат: примерОбычно запись об одном человеке - это фамилия, имя, отчество, год рождения, специальность, образование, ... и несколько еще простеньких значений. Даже в особо требовательных компаниях запись об одном человеке не будет превышать десятка-двух полей. Это доступно восприятию и может быть помещено в строку базы данных.
Если в компании работает несколько человек - это одно, но если десятки тысяч - это совсем другое. Можно продолжать использовать базу данных, но хранение ее в виде файла выглядит практичнее и доступнее для использования.

JSON - это обычный текстовый файл. Случай со штатным расписанием, куда ни шло. Прочитать его всегда можно. Открыть и изменить также доступно в любом текстовом редакторе, который не имеет привычки добавлять свою служебную информацию в содержание файла. Вообще, *.json - это чистый текст как внутри браузера, так и внутри файла - строка.
На фото представлен кэш объекта, формирующего картинку, пример.

Это пример содержания файла, сформированного сайтом, предоставляющим услугу цветной объемной печати на кружках и керамических изделиях. Естественно, решить, имея такой JSON-формат, чем открыть его, действительно проблематично. Однако в этом и подобных случаях проблем с чтением файла не возникает: PHP читает файл, разбирает его и передает в браузер. Изменённые посетителем данные возвращаются на сервер и записываются обратно.

В таком варианте использования файл выступает как переменная, которая хранится вне кода. При необходимости, переменная получает значение из файла, а если она будет изменена посетителем в диалоге, предусмотренном сайтом, то все изменения запишутся как есть. Нет необходимости читать и проверять содержимое файла.
JSON часто используется для хранения и использования служебной информации - это не штатное расписание, его не обязательно видеть ни разработчику, ни посетителю сайта.
XML и JSON"Всему свое время" - классическое знание, принятое за аксиому еще до появления программирования. "Ни что не появляется просто так", - это тоже было до того, как человек написал первую вразумительную программу на искусственном языке.

Форматы данных появляются от реальной потребности и основываются на достигнутых знаниях. У HTML - своя стезя, у XML - своя дорога, а JSON - это объектная логика JavaScript, расширенная на другие языки. Сравнивать одно с другим не лучшее занятие. Каждому свое.
XML чудесно справляется со своими задачами и уходить в историю явно не собирается. А JSON использовался и до 2006 года, просто не каждый разработчик считал своим долгом декларировать те или иные варианты представления своих данных.
Имелись случаи в практике, когда на бэйсике были написаны программы, не использующие JSON как таковой, но прекрасно хранящие пары "имя = значение" и предоставляющие их в распоряжение нужным алгоритмам в нужное время.
Спецсимволы («`», «~», «|», ...) и форматы данныхПривычка работать с ассоциативными массивами и объектами на JavaScript делает использование JSON естественным и удобным. Это действительно отличный формат, но умение разделять и соединять, манипулируя строками и массивами, имеет куда более глубинные корни.

Функции join/split языка JavaScript и implode/explode языка PHP позволяют удобно и эффективно использовать как форматы данных XML, JSON, так и собственный вариант. Последний часто оптимальнее, а первые два идеально подходят для вариантов общего пользования. Если идет передача информации другому разработчику, серверу, в файл или в базу данных, лучше XML и JSON не найти. С ними все работают, потому передача/прием информации не нуждается в комментариях.
Использование JSON в AndroidЧтение и запись данных в формате JSON в Android - не только норма вещей, но и множество объектов, ориентированных на работу именно с таким форматом данных.

При этом используется именно формат JSON. Возможно, это так и есть, но вопрос не в феноменальности соцсетей, а в том что действительно представление информации в формате "имя = значение" удобно как для программирования, так и для использования. В отличие от строгого и закомплексованного «XML» это действительно человеко-удобный формат.
Ассоциативные массивыСложилось так, что переменные надлежит описывать (JavaScript) или хотя бы указывать начальное значение (PHP). В обоих случаях переменная может изменить свой тип очень легко. При необходимости язык выполняет это преобразование автоматически.

Но почему бы переменной не менять также свое имя, не появляться в ходе выполнения алгоритма и не исчезать, когда необходимость в ней отпадет? Ассоциативные массивы позволяют решить эту проблему, но тогда при использовании таких относительно динамичных переменных, имя массива и соответствующие синтаксические конструкции будут следовать в места их применения.
Особенно это обстоятельство ярко выражено на PHP, но с этим можно мириться, как, впрочем, с символом «$» в имени переменной и комбинацией «$this->» внутри объекта. Программируя одновременно на JavaScript и PHP, поначалу действительно диву даешься, как все отличается, но потом все становится таким привычным и естественным...
Ассоциативный массив -> JSONВ этом примере посредством библиотеки PHPOffice/PHPWord создается документ *.docx, и массив aProperties содержит свойства этого документа (автор, компания, заголовок, категория, дата создания...).

Второй массив содержит данные по странице:
- ориентация (альбомная или обычная);
- размеры по вертикали и горизонтали;
- отступы (поля слева, сверху, снизу, справа);
- колонтитулы.

Формирование документа выполняется на сервере, где установлена библиотека PHPOffice/PHPWord. На сайте предусмотрено управление значениями этих массивов посредством JavaScript. Результат в формате JSON возвращается обратно на сервер и используется в алгоритмах на PHP, в его конструкциях, то есть в массивах.
Динамичные переменныеФормат JSON решает проблему динамичных переменных. Здесь можно создавать, изменять и удалять переменные без лишних синтаксических нагромождений. Это красиво смотрится и используется в JavaScript.

В этом примере функция GetOjInfo () выбирает имя значения и значение из объекта. Изначально объект JSON-строки, присвоенной переменной ojInfo, располагает тремя элементами: Name, age и work. Чуть позже добавляется переменная Status.

После первого оператора delete строка ojInfo теряет элемент age, после второго delete - элемент work. Если предположить, что данная строка есть подборка переменных, имеющих определенный смысл, то посредством JSON можно реально создавать, изменять и удалять любые их наборы вне операционного поля (синтаксиса) описания и обработки языка JavaScript.
Формат JSON на такой вариант не был рассчитан, но такое возможно, практично и удобно.
Что такое JSON и на что он способен? В этой статье вы узнаете, как использовать JSON для легкой работы с данными. Так же мы рассмотрим, как работать с JSON используя при этом PHP и JavaScript.
Если вы разрабатывали вебсайты или веб-приложения в целом, вероятней всего вы слышали о JSON, по крайней мере, мимолетом. Но, что конкретно значит JSON? Что может делать этот формат данных и как им пользоваться?
В этой статье мы узнаете основы работы с json форматом. Мы будем следовать следующим темам:
- Что такое JSON формат?
- Как создавать JSON строки?
- Простой пример JSON данных
- Сравнение JSON с XML
Давайте начнем!
Что такое JSON формат?JSON - это простой, основанный на тексте, способ сохранять и передавать структурированные данные. С помощью простого синтаксиса вы можете легко сохранять как простые цифры и строки, так и массивы, объекты, используя при этом не что иное как текст. Так же можно связывать объекты и массивы, что позволяет создавать сложные структуры данных.
После создания JSON строки, ее легко можно пересылать в любое приложение или компьютер, так как это всего лишь текст.
JSON имеет много преимуществ:
- Он компактный
- Он понятен для людей и легко считывается компьютером
- Его легко можно преобразовать в программные форматы: числовые значения, строки, булевой формат, нулевое значение, массивы и ассоциативные массивы.
- Почти все программные языки имеют функции, позволяющие считывать и создавать json формат данных.
Буквально, аббревиатура JSON означает - JavaScript Object Notation. Как описано ранее, этот формат основан на создании объектов, что-то подобное к ассоциативным массивам в других языках программирования.
Для каких целей используется JSON?Более всего, json используется для обмена данными между javascript и серверной стороной (php). Другими словами, для технологии ajax. Это очень удобно, когда вы передаете несколько переменных или целые массивы данных.
Как это выглядит на примере:
Так происходит увеличение картинки, без перезагрузки страницы в браузере. Это очень удобно, когда нам необходимо получить частичные данные, или передать небольшой объем информации на сервер.
Всеми любимый jQuery, имеет функции getJSON() и parseJSON(), которые помогают работать с форматом через ajax запросы.
Как создавать JSON строки?
Ниже предоставлены основные правила создания JSON строк:
- JSON строка содержит как массив значений, так и объект (ассоциативный массив с парами имя/значение).
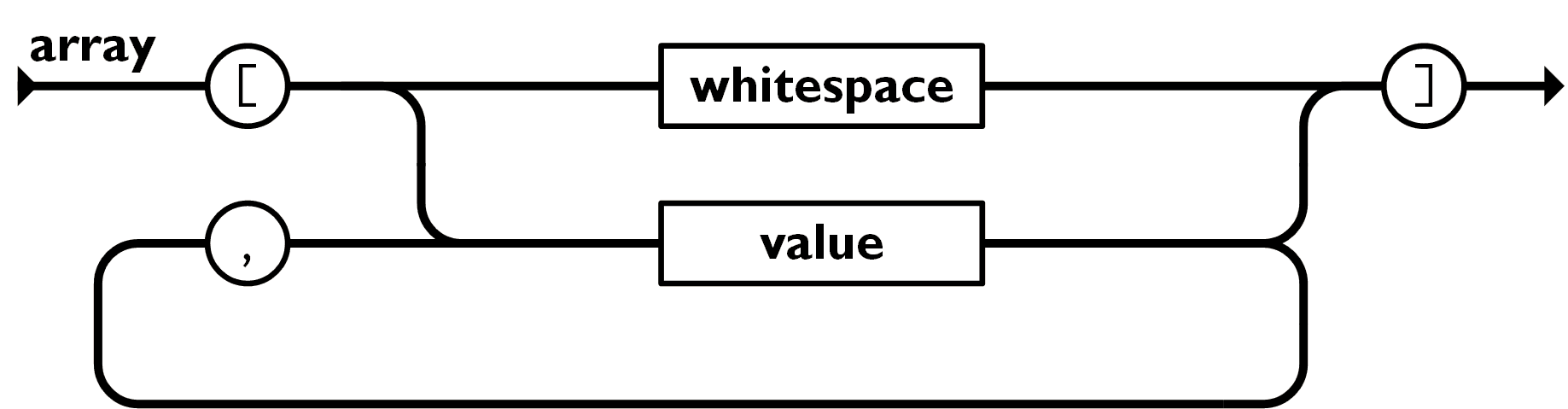
- Массив должен быть обвернут в квадратные скобки, [ и ], может содержать список значений, которые отделяются через кому.
- Объекты обворачиваются с помощью фигурных дужек, { и }, также содержат разделенные комой пары имя/значение.
- Пары имя/значение состоят из имя поля (в двойных кавычках), после чего следует двоиточие (:) , после значение данного поля.
- Значения в массиве или объекте могут быть:
- Числовые (целые или дробные с точкой)
- Строковые (обвернутые в двойные кавычки)
- Логические (true или false)
- Другие массивы (обвернутые в квадратные скобки [ и ])
- Другие объекты (обвернутые в фигурные дужки { и })
- Нулевое значение (null)
Важно! Если вы используете двойные кавычки в значениях, экранируйте их с помощью обратного слеша: \". Также можно использовать hex закодированные символы, так как вы это делаете в других программных языках.
Простой пример JSON данныхСледующий пример показывает, как можно сохранять данные в «корзине» интернет магазина с помощью JSON формата:
{ "orderID": 12345, "shopperName": "John Smith", "shopperEmail": "[email protected]", "contents": [ { "productID": 34, "productName": "SuperWidget", "quantity": 1 }, { "productID": 56, "productName": "WonderWidget", "quantity": 3 } ], "orderCompleted": true }
Давайте разберем эти данные по частям:
На последок, так как JSON идентичен с объектами в JavaScript, вы легко можете взять этот пример и создать из него JavaScript объект:
var cart = { "orderID": 12345, "shopperName": "John Smith", "shopperEmail": "[email protected]", "contents": [ { "productID": 34, "productName": "SuperWidget", "quantity": 1 }, { "productID": 56, "productName": "WonderWidget", "quantity": 3 } ], "orderCompleted": true };
Сравнение JSON с XMLВ большинстве случаев, вы будете думать о JSON как альтернативе XML формату - по крайней мере в рамках веб приложений. Концепция Ajax, в оригинале использует XML для обмена данными между сервером и браузером, но в последние годы JSON стал более популярным для передачи ajax данных.
Хотя XML это испытанная и хорошо тестированная технология которой пользуются множество приложений, преимущества JSON формата в том, что он более компактный и более прост в написании и чтении.
Вот вышеописанный JSON пример, только переписанный в XML формате:
orderID 12345 shopperName John Smith shopperEmail [email protected] contents productID 34 productName SuperWidget quantity 1 productID 56 productName WonderWidget quantity 3 orderCompleted true
Как видите в несколько раз длиннее нежели JSON. По факту, этот пример длинной 1128 символов, в то время, как JSON версия всего лишь 323 символа. Также XML версию сложнее читать.
Естественно, нельзя судить только по одному примеру, но даже небольшие объемы информации занимают меньше места в JSON формате, нежели в XML.
Как работать с JSON через PHP и JS?Вот мы и подошли к самому интересному - практической стороне JSON формата. Сначала отдадим дань JavaScript’у, после посмотрим, как можно манипулировать с JSON через PHP.
Создание и чтение JSON формата с помощью JavaScript
Несмотря на то, что JSON формат прост, его сложно писать вручную при разработке веб приложений. Более того, часто приходится конвертировать JSON строки в переменные, после чего использовать их в своем коде.
К счастью, многие языки программирования предоставляют инструменты для работы с JSON строками. Основная идея которых:
Создание JSON строк, вы начинаете с переменных содержащих некие значения, после пропускаете их через функцию, превращающую данные в JSON строку.
Чтение JSON строк, вы начинаете с JSON строки содержащей определенные данные, пропускаете строку через функцию, которая создает переменные содержащие данные.
Давайте посмотрим, как это делается в JavaScript.
Создаем JSON строку из JavaScript переменнойJavaScript имеет встроенный метод, JSON.stringify(), который принимает переменную javascript и возвращает json строку репрезентируя содержимое переменной. Для примера, воспользуемся ранее созданным объектом, сконвертируем его в JSON строку.
var cart = { "orderID": 12345, "shopperName": "John Smith", "shopperEmail": "[email protected]", "contents": [ { "productID": 34, "productName": "SuperWidget", "quantity": 1 }, { "productID": 56, "productName": "WonderWidget", "quantity": 3 } ], "orderCompleted": true }; alert (JSON.stringify(cart));
Вот что выведется на экран:
{"orderID":12345,"shopperName":"John Smith","shopperEmail":"[email protected]", "contents":[{"productID":34,"productName":"SuperWidget","quantity":1}, {"productID":56,"productName":"WonderWidget","quantity":3}], "orderCompleted":true}
Заметьте, что JSON.stringify() выводит JSON строки без пробелов. Сложно читать, но так более компактно, что важно при пересылке данных.
Создаем JavaScript переменную из JSON строкиСуществует несколько способов парсинга JSON строк, наиболее приемлем и безопасный используя JSON.parse() метод. Он принимает JSON строку и возвращает JavaScript объект или массив содержащий данные JSON. Вот пример:
var jsonString = " \ { \ "orderID": 12345, \ "shopperName": "John Smith", \ "shopperEmail": "[email protected]", \ "contents": [ \ { \ "productID": 34, \ "productName": "SuperWidget", \ "quantity": 1 \ }, \ { \ "productID": 56, \ "productName": "WonderWidget", \ "quantity": 3 \ } \ ], \ "orderCompleted": true \ } \ "; var cart = JSON.parse (jsonString); alert (cart.shopperEmail); alert (cart.contents.productName);
Здесь мы создавали переменную, jsonString, которая содержит JSON строку из ранее предоставленных примеров. После чего пропускали эту строку через JSON.parse() для создания объекта содержащего JSON данные, которые хранятся в cart переменной. На конец, мы проверяем наличие данных и выводим некоторую информацию средствами модального окна alert.
Выведется следующая информация:
В реальном веб приложении, ваш JavaScript код должен принимать JSON строку как ответ от сервера (после посылки AJAX запроса), после чего парсите строку и выводите данные о содержимом корзины пользователю.
Создание и чтение JSON формата с помощью PHP
PHP, подобно JavaScript’у, имеет функции позволяющие конвертировать переменные в JSON формат, и наоборот. Давайте рассмотрим их.
Создание JSON строки из PHP переменнойJson_encode() принимает PHP переменную и возвращает JSON строку, репрезентируя данные переменной. Вот наш пример «корзины» написанный на PHP:
Этот код выводит в точности такой результат, как и JavaScript пример - валидную JSON строку репрезентирующую содержимое переменных:
{"orderID":12345,"shopperName":"John Smith","shopperEmail":"[email protected]","contents":[{"productID":34,"productName":"SuperWidget","quantity":1},{"productID":56,"productName":"WonderWidget","quantity":3}],"orderCompleted":true}
В реалии, ваш PHP скрипт должен посылать JSON строку как ответ на AJAX запрос, где JavaScript будет использовать JSON.parse() для превращения строки в переменные.
В функции json_encode() можно указывать дополнительные параметры, позволяющие конвертировать некоторые символы в hex.
Создание PHP переменной из JSON строкиАналогично к вышеописанному, существует функция json_decode(), позволяющая декодировать JSON строки и помещать содержимое в переменные.
Как и в случае с JavaScript, этот код выведет следующее:
[email protected] WonderWidget
По умолчанию, json_decode() возвращает JSON объекты как PHP объекты. Подобно привычному синтаксису, мы используем -> для доступа к свойствам объекта.
Если в дальнейшем вы захотите использовать данные в виде ассоциативного массива, просто передайте вторым параметров true в функции json_decode(). Вот пример:
$cart = json_decode($jsonString, true);
echo $cart["shopperEmail"] . "
";
echo $cart["contents"]["productName"] . "
";
Это выводит тот же результат:
[email protected] WonderWidget
Также в функцию json_decode() можно передавать дополнительные аргументы, для определения обработки больших чисел и рекурсии.
В заключение о JSON форматеЕсли вы собрались создавать веб приложение использующее технологию Ajax, несомненно воспользуйтесь форматом JSON для обмена данными между сервером и браузером.
JSON (JavaScript Object Notation) - простой формат обмена данными, удобный для чтения и написания как человеком, так и компьютером. Он основан на подмножестве языка программирования JavaScript , определенного в стандарте ECMA-262 3rd Edition - December 1999 . JSON - текстовый формат, полностью независимый от языка реализации, но он использует соглашения, знакомые программистам C-подобных языков, таких как C, C++, C#, Java, JavaScript, Perl, Python и многих других. Эти свойства делают JSON идеальным языком обмена данными.
JSON основан на двух структурах данных:
- Коллекция пар ключ/значение. В разных языках, эта концепция реализована как объект , запись, структура, словарь, хэш, именованный список или ассоциативный массив.
- Упорядоченный список значений. В большинстве языков это реализовано как массив , вектор, список или последовательность.
Это универсальные структуры данных. Почти все современные языки программирования поддерживают их в какой-либо форме. Логично предположить, что формат данных, независимый от языка программирования, должен быть основан на этих структурах.
В нотации JSON это выглядит так:
Объект - неупорядоченный набор пар ключ/значение. Объект начинается с { открывающей фигурной скобки и заканчивается } закрывающей фигурной скобкой. Каждое имя сопровождается: двоеточием, пары ключ/значение разделяются, запятой.
Массив - упорядоченная коллекция значений. Массив начинается с [ открывающей квадратной скобки и заканчивается ] закрывающей квадратной скобкой. Значения разделены, запятой.

Значение может быть строкой в двойных кавычках, числом , true , false , null , объектом или массивом . Эти структуры могут быть вложенными.

Строка - коллекция нуля или больше символов Unicode, заключенная в двойные кавычки, используя \ обратную косую черту в качестве символа экранирования. Символ представляется как односимвольная строка. Похожий синтаксис используется в C и Java.

Число представляется так же, как в C или Java, кроме того, что используется толко десятичная система счисления.

Пробелы могут использоваться между любыми лексемами.
Исключая некоторые детали кодирования, вышеизложенное полностью описывает язык.